前言
通常,在Android Studio中使用gradle插件有两种方法
- 把插件源码放到rootProjectDir/buildSrc/src/main/groovy目录,自动编译
- Plugin打包成jar,发布到仓库(本地或远程),项目直接引用如apply plugin: ‘com.android.application’
最常用的是第二种方式,今天我们就来分析一下怎么使用Android Studio自定义插件
步骤
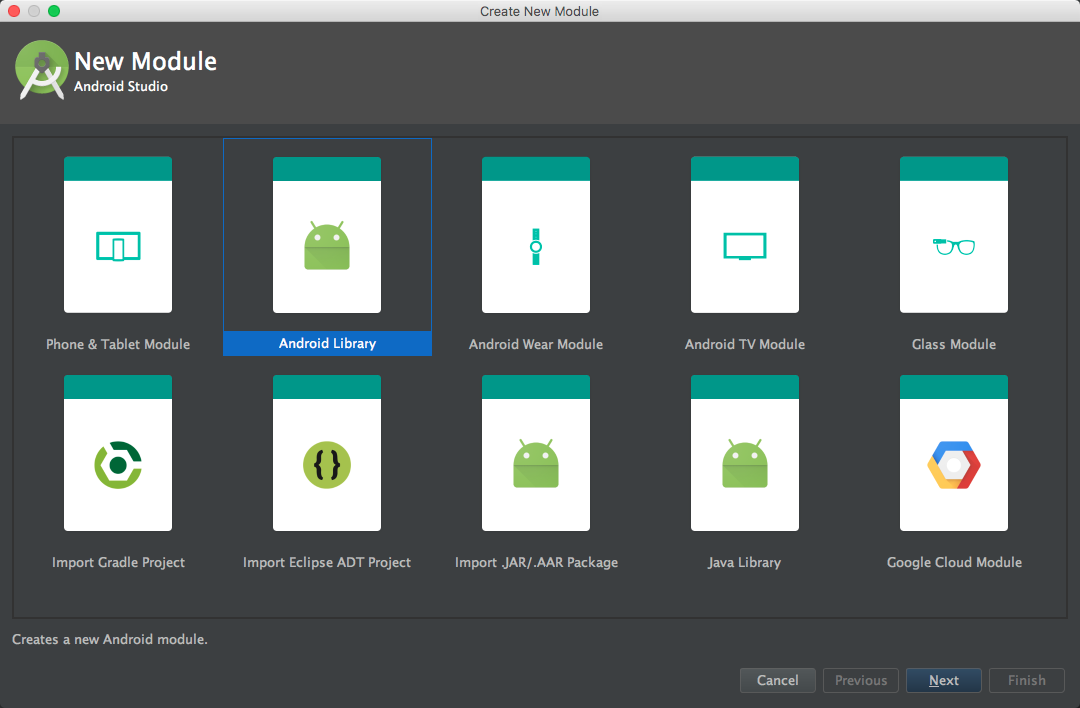
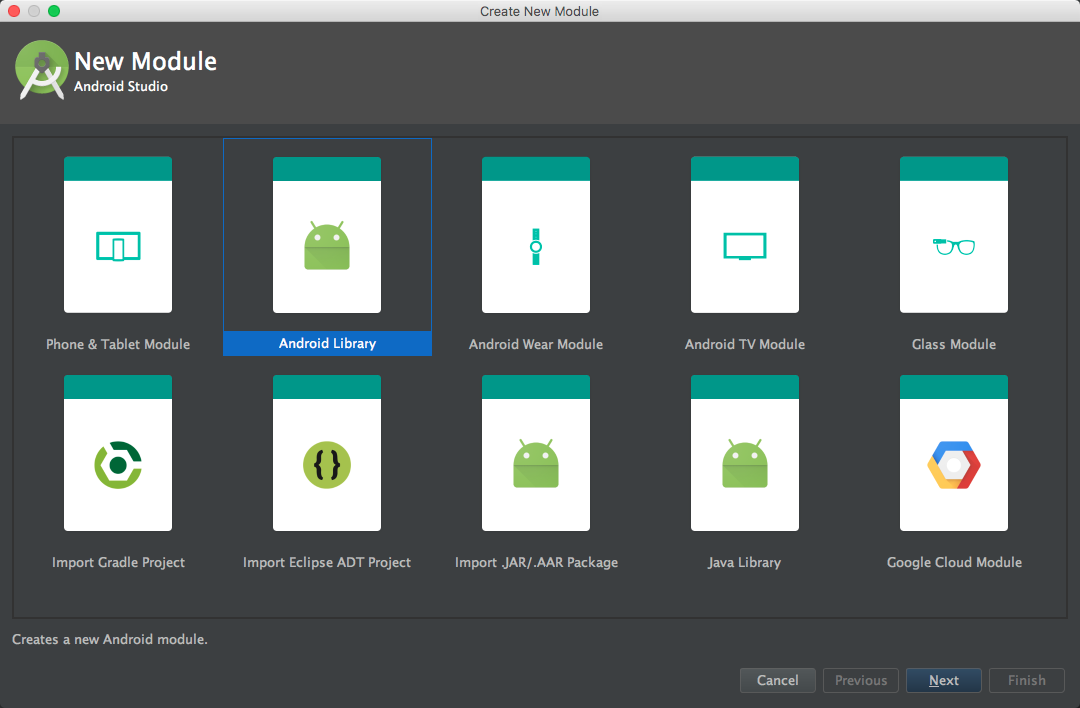
1. 新建Android Library
暂且就先起名叫HelloPlugin吧

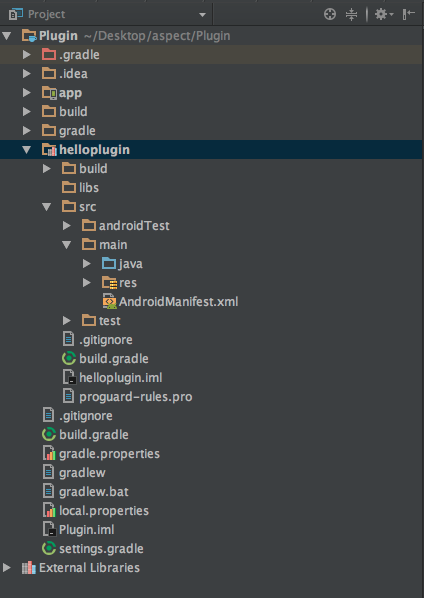
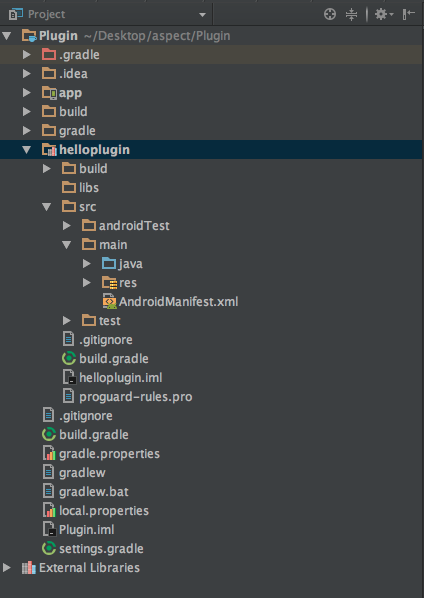
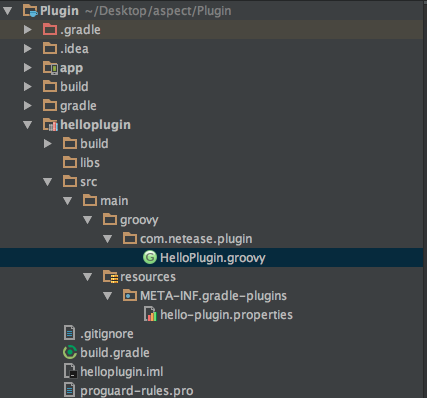
建好后整个工程目录结构如下:

2. 修改目录结构
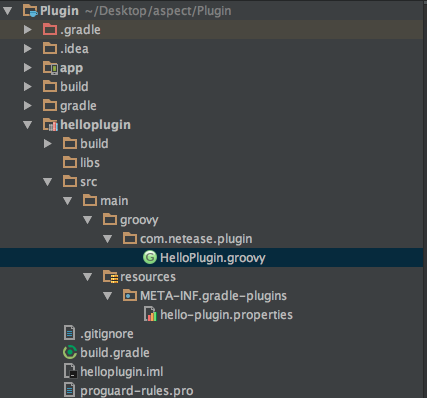
把HelloPlugin库下面的文件androidTest、test、main下的java、resources、androidMenifest.xml全部删除掉,并在main下新建文件夹groovy、resources,在resources下新建META-INF/gradle-plugins/hello-plugin.properties文件,用来声明对应的插件类。建立好后的目录结构如下:

3. 编写代码
3.1 新建Plugin类
Plugin类的工作很简单,就是打印一句话
1
2
3
4
5
6
7
8
9
| package com.netease.plugin
import org.gradle.api.Plugin
import org.gradle.api.Project
public class HelloPlugin implements Plugin<Project> {
@Override
void apply(Project project) {
println "hello, this is plugin!"
}
}
|
3.2 编写配置文件hello-plugin.properties
1
| implementation-class=com.netease.aspectplugin.
|
AspectPlugin
这个配置文件指明了插件类入口,插件类的apply方法,类似于C语言中的Main方法,是程序的入口。
3.3 修改hello-plugin下的build.gradle文件
1
2
3
4
5
6
7
8
9
| apply plugin: 'groovy'
apply plugin: 'maven'
dependencies {
compile gradleApi()
compile localGroovy()
}
repositories {
mavenCentral()
}
|
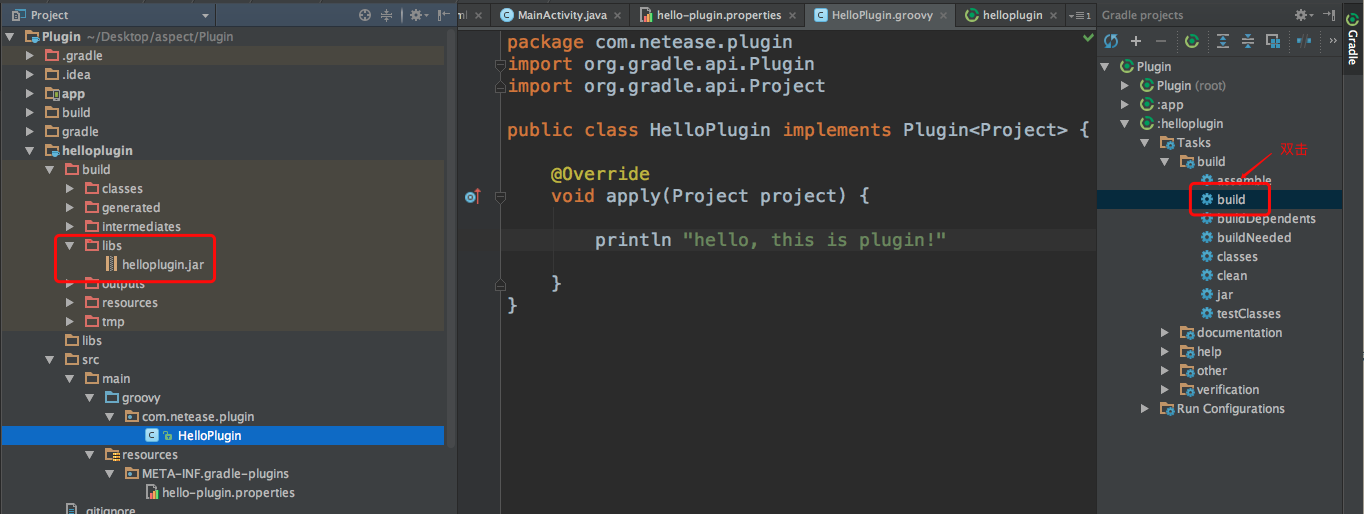
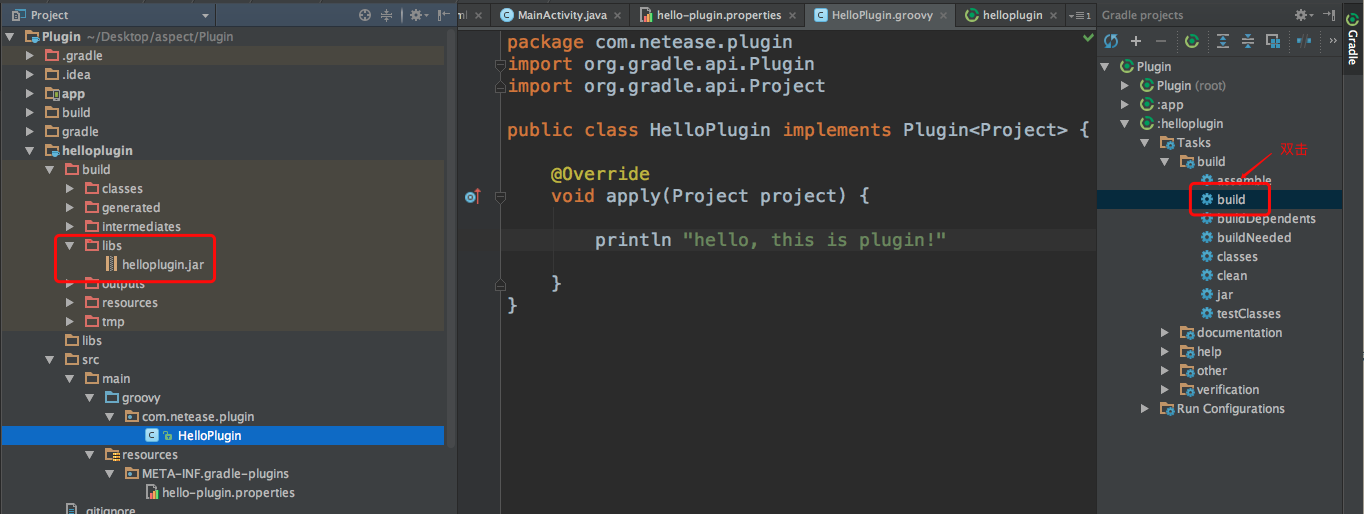
双击一下右上角的build task,即可生成插件jar包

发布插件
修改helloplugin下的build.gradle文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| apply plugin: 'groovy'
apply plugin: 'maven'
repositories {
mavenCentral()
jcenter()
}
dependencies {
compile gradleApi()
compile 'com.android.tools.build:gradle:2.3.2'
}
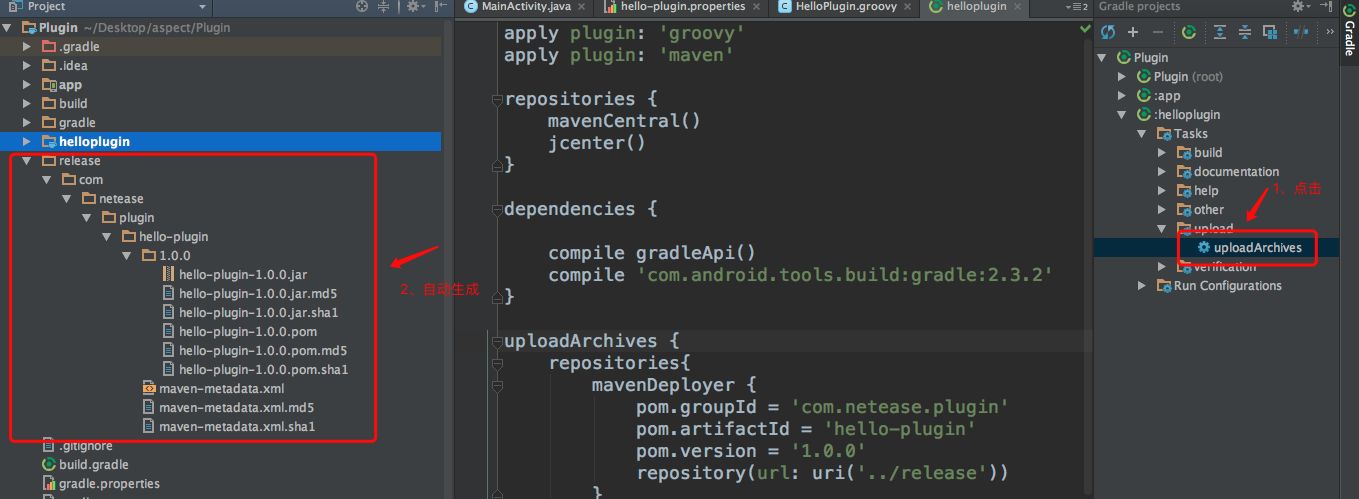
uploadArchives {
repositories{
mavenDeployer {
pom.groupId = 'com.netease.plugin'
pom.artifactId = 'hello-plugin'
pom.version = '1.0.0'
repository(url: uri('../release'))
}
}
}
|
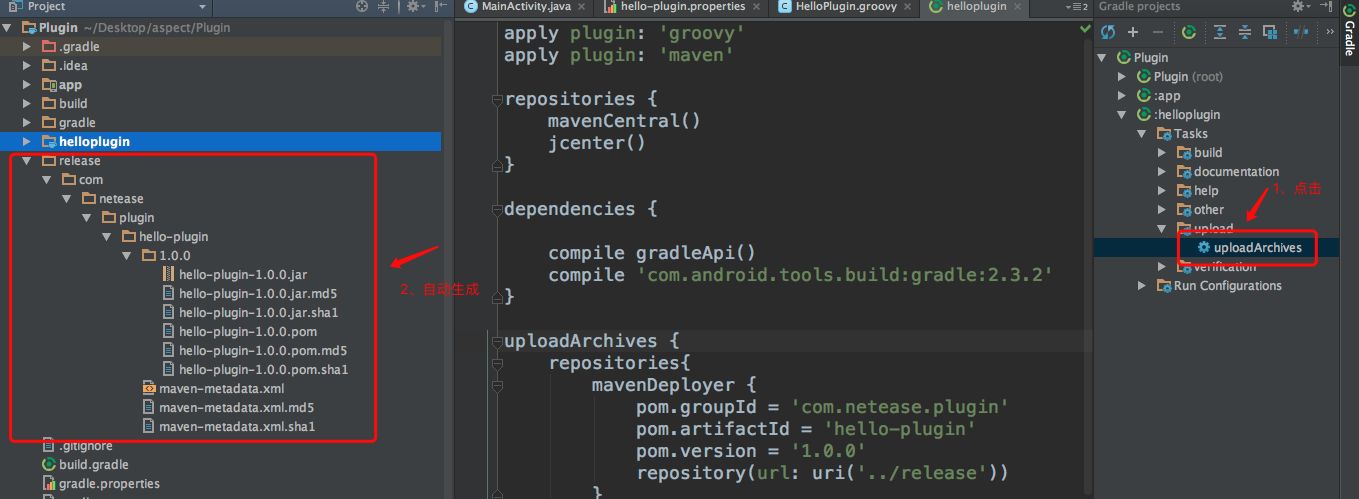
uploadArchives就是一个gradle task,用来发布插件。本文使用本地maven仓库的方式,将插件发布到根目录/release目录下。sync完成之后,再点击右上角的uploadArchives,即可把插件发布到本地maven库中,如下图所示

修改app下build.gradle文件
apply plugin: ‘com.android.application’
// 1. hello-plugin名字是hello-plugin.properties文件的前缀,必须保持一致
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| apply plugin: 'hello-plugin'
android {
compileSdkVersion 25
buildToolsVersion "25.0.2"
defaultConfig {
applicationId "com.netease.plugin"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:25.2.0'
}
buildscript {
repositories {
jcenter {
url "http://jcenter.bintray.com/"
}
maven {
url 'file:../release'
}
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.2'
classpath 'com.netease.plugin:hello-plugin:1.0.0'
}
}
repositories {
jcenter {
url "http://jcenter.bintray.com/"
}
mavenCentral()
}
|
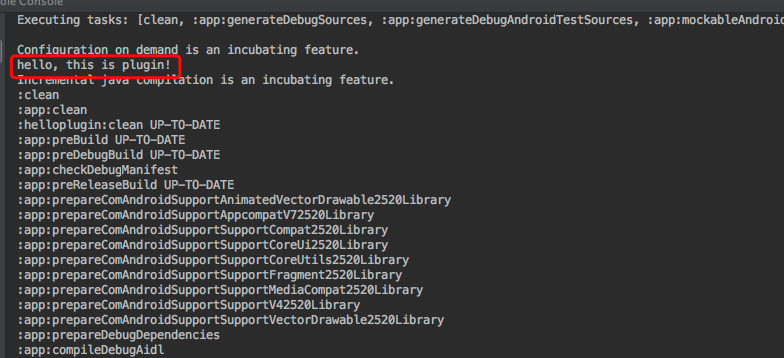
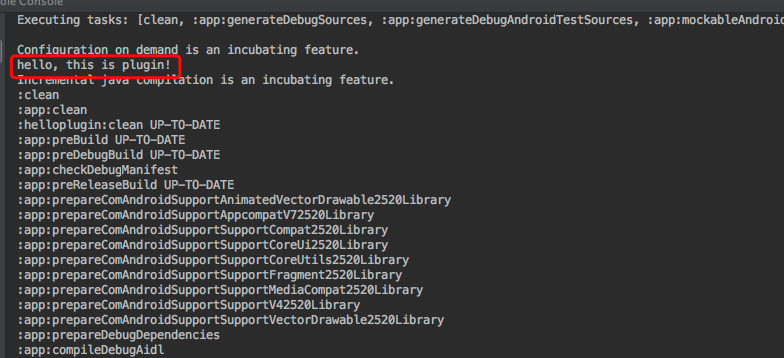
此时,把app工程src目录下的androidTest、test全部删掉,重新build一下工程,就可以在gradle console看到如下信息:

这说明我们自定义的插件生效了,至此,自定义插件流程结束。
总结
本文通过例子详细介绍了自定义gradle插件的流程,后面我们会通过Android Studio提供的transform API,结合AspectJ,完成打印所有主线程方法耗时的功能,敬请期待!
源码下载
Hello-Plugin
参考