1. 前言
最近打算写一篇关于Android-Matrix的文章,中间涉及到不少数学公式,发现直接用文字很难把公式写出来。后来发现了mathjax这个神器,它可以把latex公式翻译成html直接展示在markdown文件中。于是花了点时间学了一下latex编辑公式的方法,顺便记录一下,供以后翻阅。
2. 准备工作
2.1 安装插件
1
| npm install hexo-math --save
|
然后将如下配置放到站点config.xml文件末尾,详情请参考这里:https://github.com/hexojs/hexo-math
1
2
3
4
5
6
7
8
9
10
11
| math:
engine: 'mathjax' # or 'katex'
mathjax:
src: custom_mathjax_source
config:
# MathJax config
katex:
css: custom_css_source
js: custom_js_source # not used
config:
# KaTeX config
|
同时找到主题配置文件config.xml,将mathjax插件打开,改成如下
1
2
3
4
5
| # MathJax Support
mathjax:
enable: true
per_page: true
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
|
2.2 使用
latex语法以符号开头,以符号结束,这里为了在hexo中安装插件,代价就是需要在latex语言的起始处替换成
在结尾处替换成
如
1
| {% math %}y_1=y_0+\Delta y{% endmath %}
|
则显示
3. 数学公式
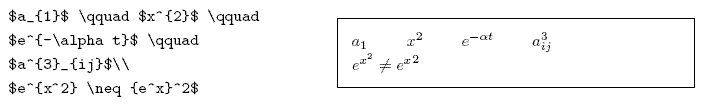
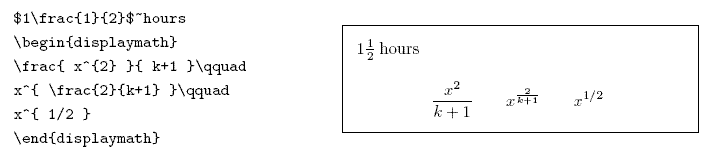
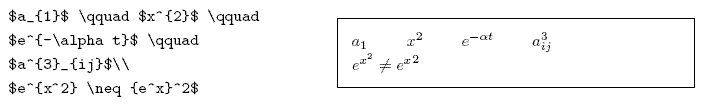
3.1 指数

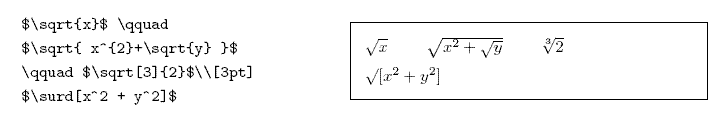
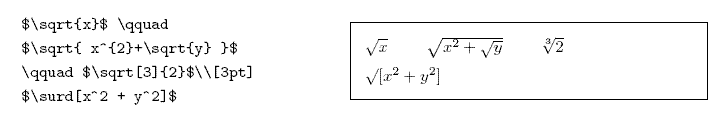
3.2 平方根

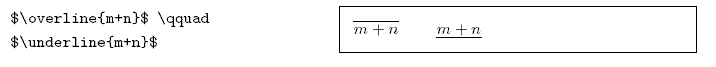
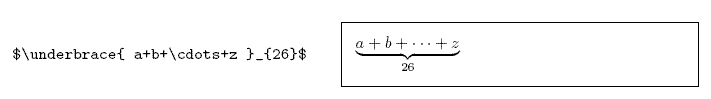
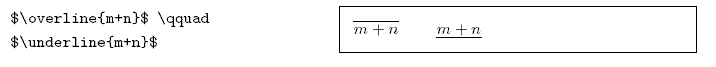
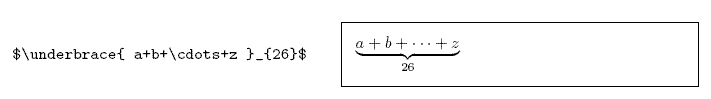
3.3 下划线


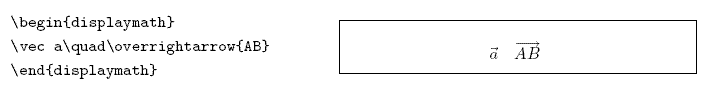
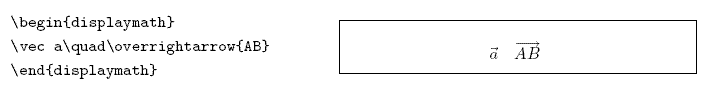
3.4 向量

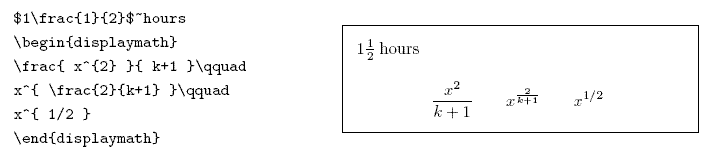
3.5 分数

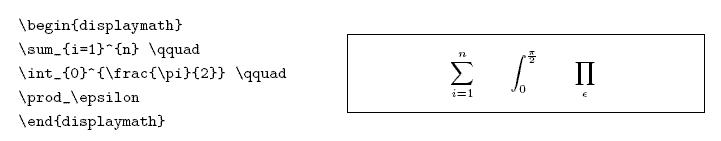
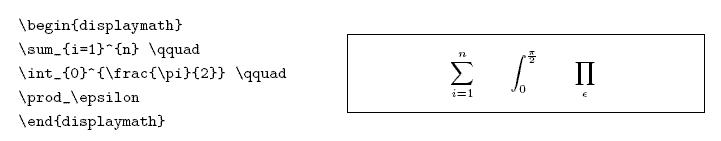
3.6 积分

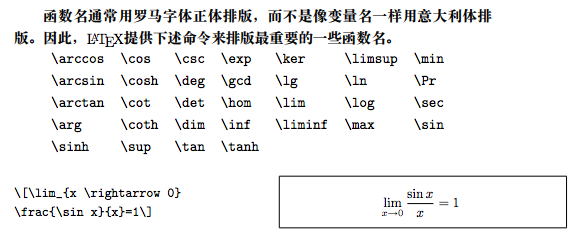
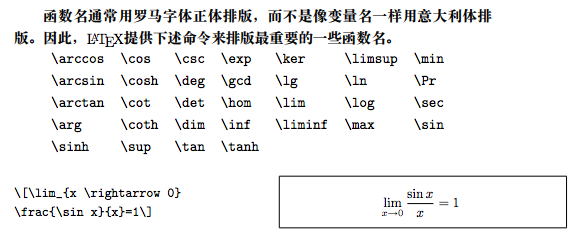
3.7 极限

3.8 方程
1
2
3
| {% math %}
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
{% endmath %}
|
1
2
3
4
5
6
| {% math %}
\frac{\partial u}{\partial t}
= h^2 \left( \frac{\partial^2 u}{\partial x^2}
+ \frac{\partial^2 u}{\partial y^2}
+ \frac{\partial^2 u}{\partial z^2}\right)
{% endmath %}
|
3.9 矩阵
3.9.1 中括号矩阵
1
2
3
4
5
6
7
8
9
10
| {% math %}
\left[
\begin{matrix}
1 & 2 & \cdots & 4 \\
7 & 6 & \cdots & 5 \\
\vdots & \vdots & \ddots & \vdots \\
8 & 9 & \cdots & 0 \\
\end{matrix}
\right]
{% endmath %}
|
3.9.2 大括号矩阵
如果想要把中括号换成大括号,将[换成{即可
1
2
3
4
5
6
7
8
9
10
| {% math %}
\left\{
\begin{matrix}
1 & 2 & \cdots & 4 \\
7 & 6 & \cdots & 5 \\
\vdots & \vdots & \ddots & \vdots \\
8 & 9 & \cdots & 0 \\
\end{matrix}
\right\}
{% endmath %}
|
3.9.3 带竖线矩阵
1
2
3
4
5
6
7
8
| {% math %}
\left[
\begin{array}{cc|c}
1 & 2 & 3 \\
4 & 5 & 6
\end{array}
\right]
{% endmath %}
|
[1425|36]
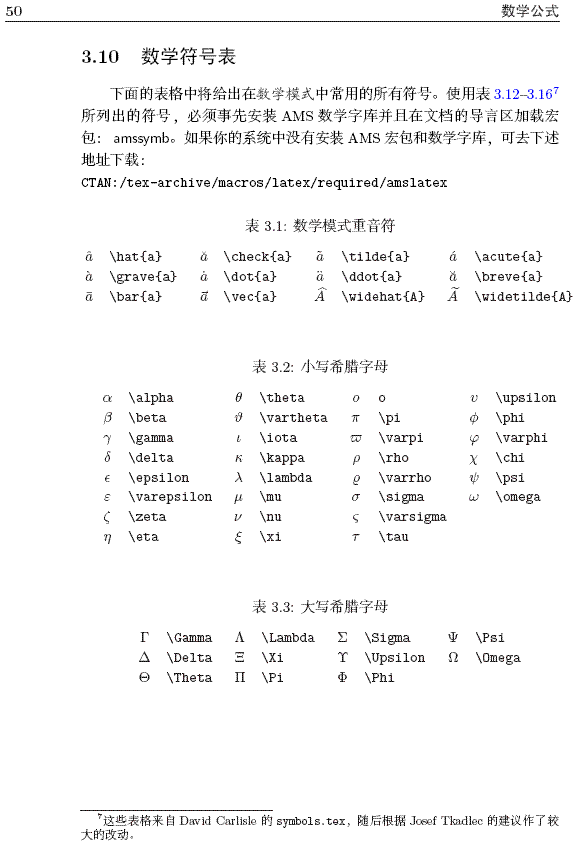
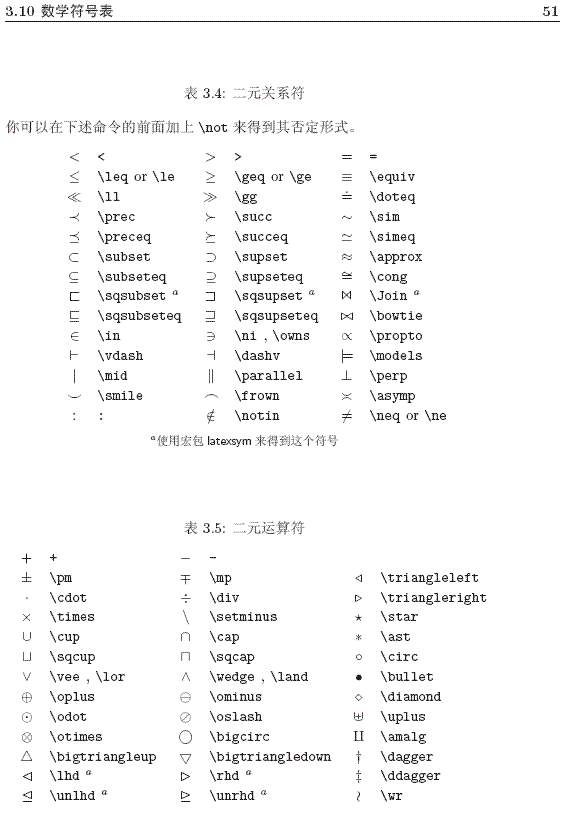
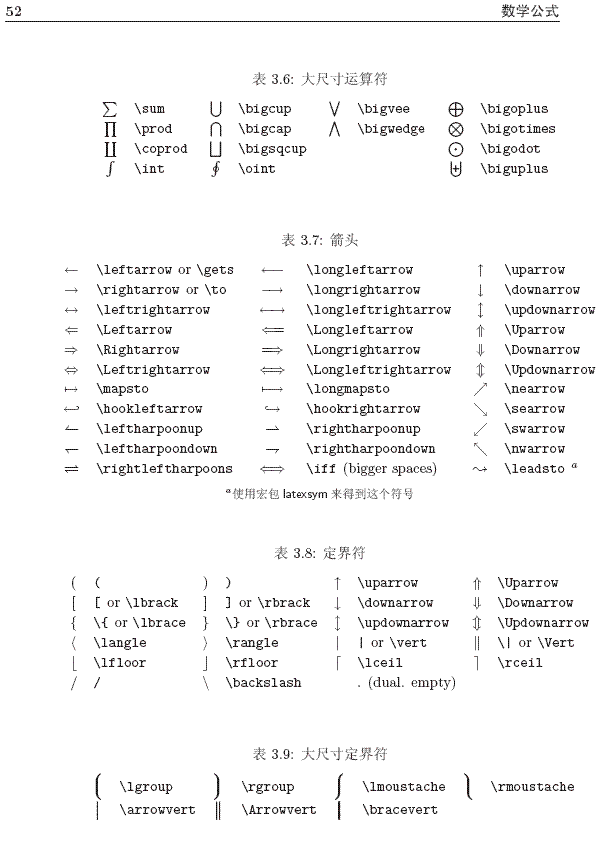
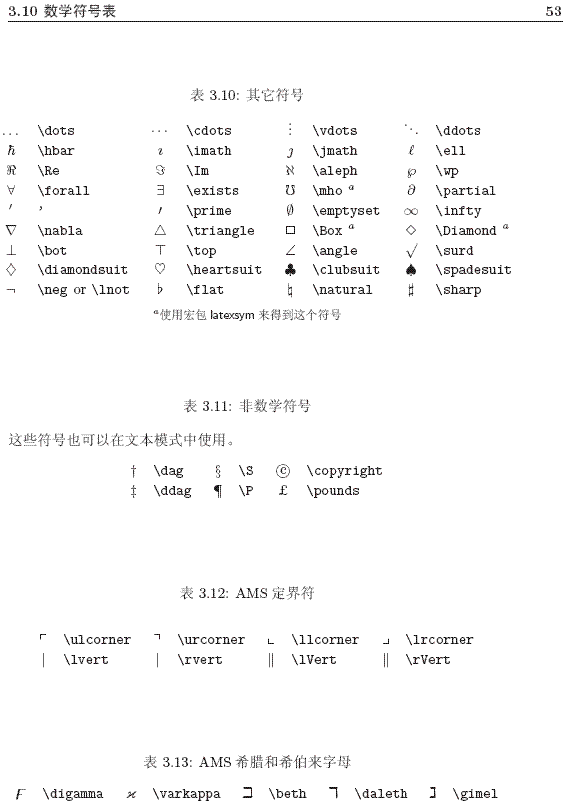
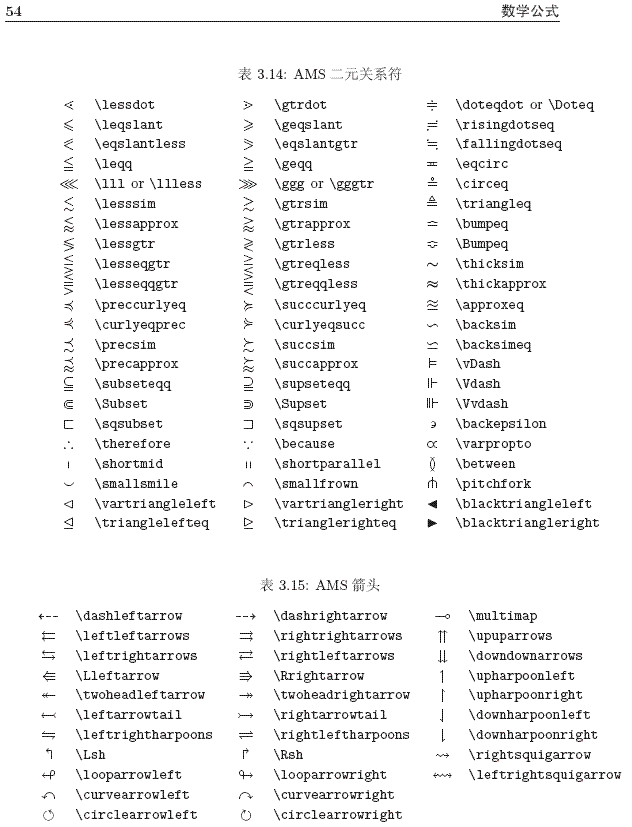
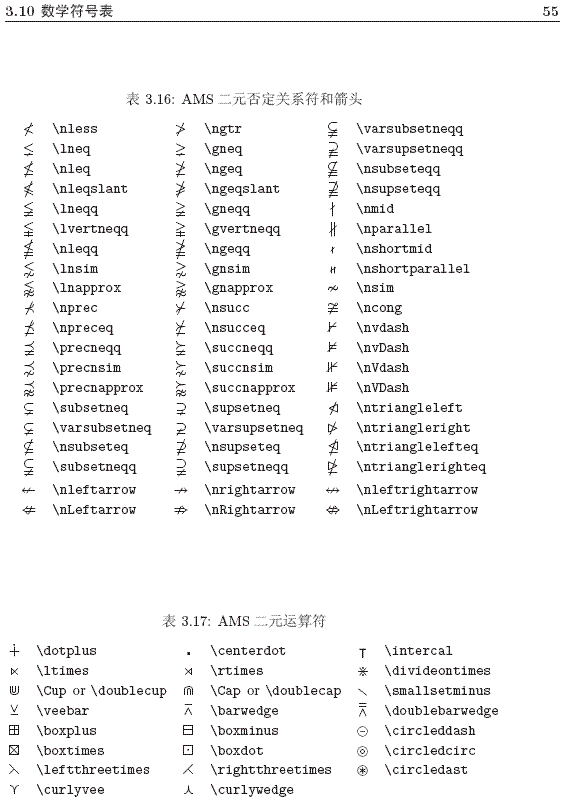
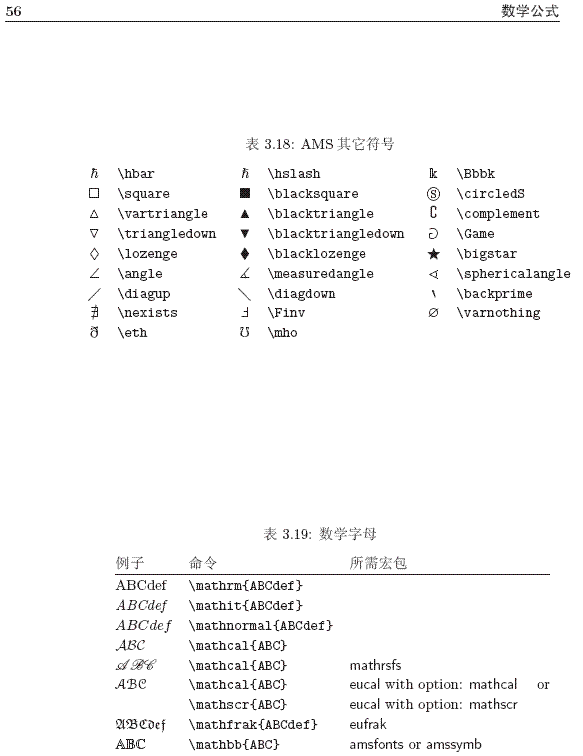
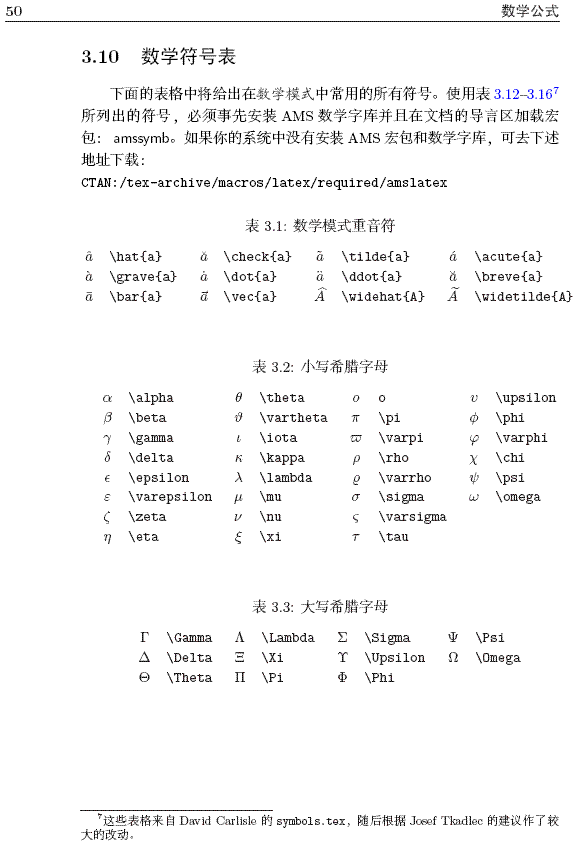
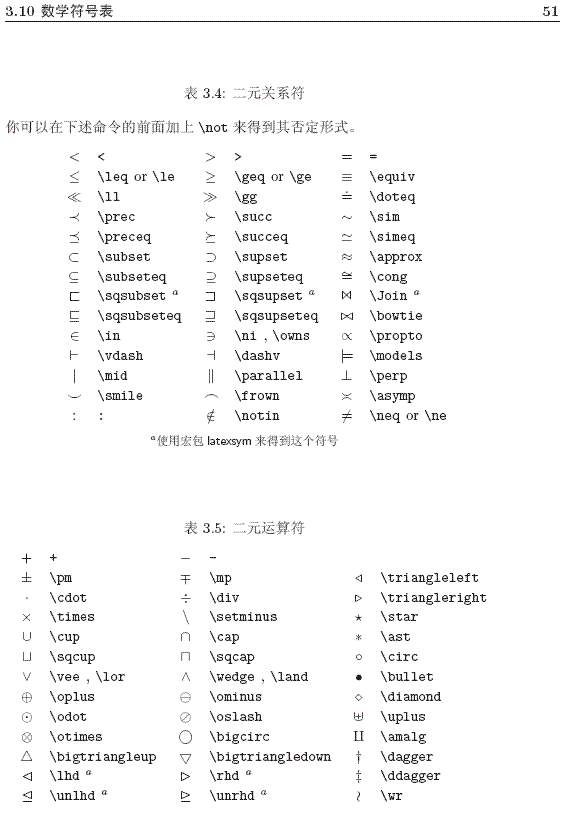
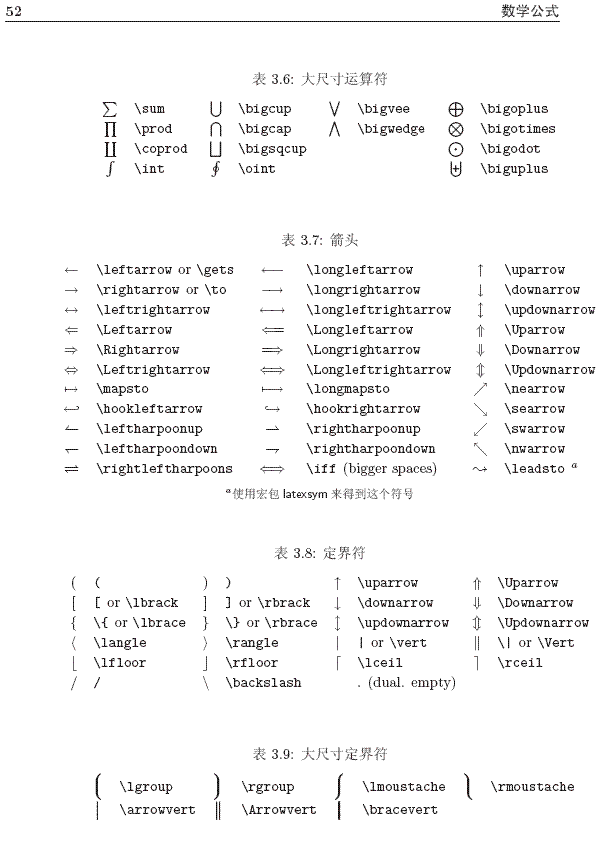
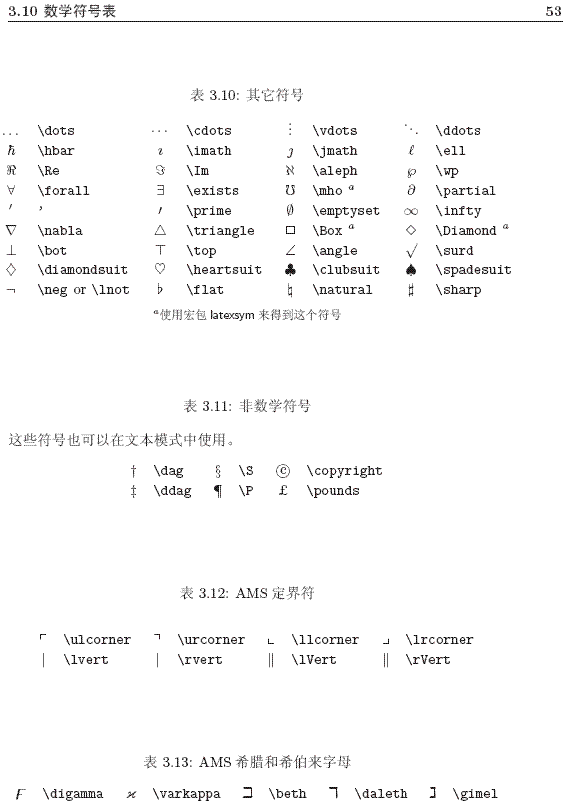
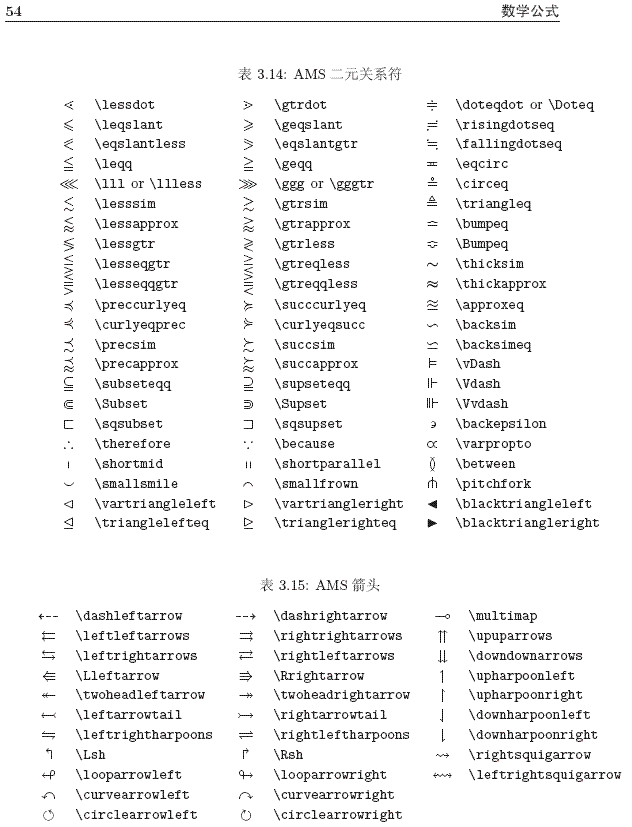
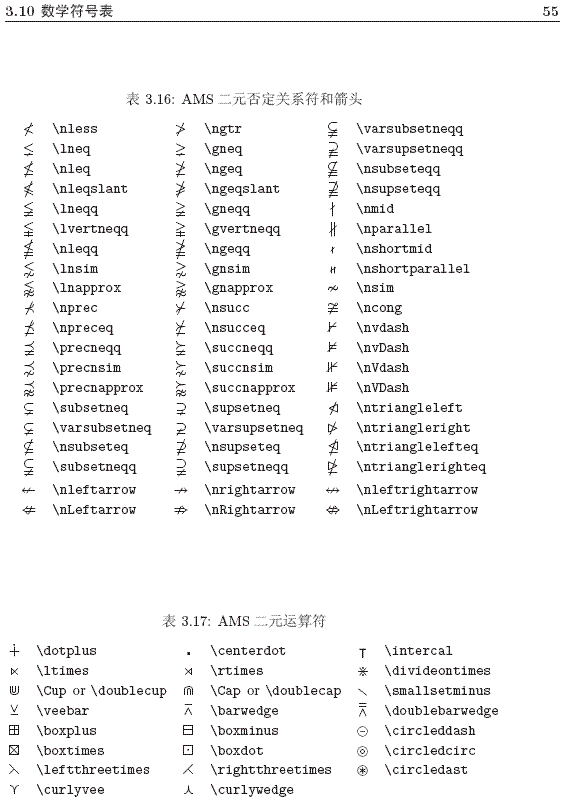
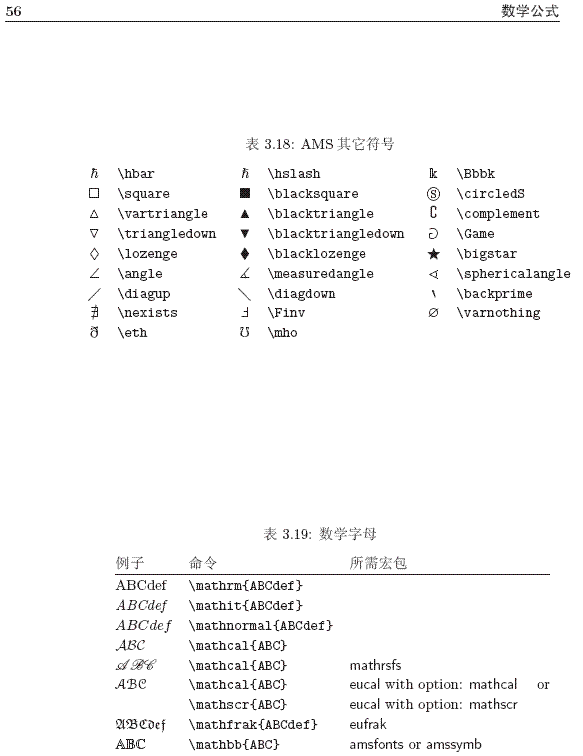
4. 常用符号







5. 参考