1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
| package com.mason.fontselector;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.support.annotation.ColorInt;
import android.support.annotation.Nullable;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
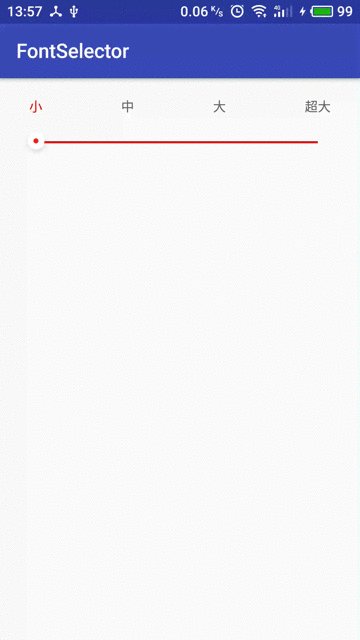
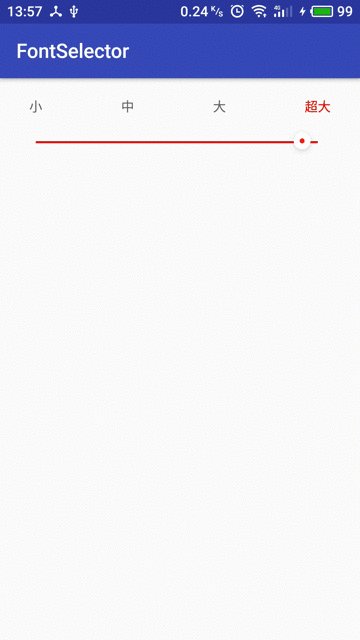
public class FontSelector extends View {
private final static boolean DEBUG = false;
private static final int INVALID_POSITION = -1;
private static final int DEFAULT_LINE_WIDTH = 2;
private static final int DEFAULT_TEXT_SIZE = 13;
private static final int DEFAULT_GAP = 18;
private OnPositionChangedListener mOnPositionChangedListener;
List<String> mDataList = new ArrayList<>();
List<Float> mPoints = new ArrayList<>();
private @ColorInt int mSelectedTextColor = Color.rgb(0xdd, 0x0, 0x0);
private @ColorInt int mTextColor = Color.rgb(0x66, 0x66, 0x66);
private @ColorInt int mLineColor = Color.rgb(0xdd, 0x0, 0x0);
private Paint mLinePaint;
private Paint mTextPaint;
private Bitmap mCircleBitmap;
private int mCircleHeight;
private int mCircleWidth;
private int mTextHeight;
private int mDefaultHeight;
private int mDefaultWidth;
private float mCircleDrawX;
private float mDefaultGap;
private float mItemGap;
private int mCurrentPosition = 0;
private int mLastPosition = 0;
public FontSelector(Context context) {
this(context, null);
}
public FontSelector(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public FontSelector(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mLinePaint.setStrokeWidth(dp2px(context, DEFAULT_LINE_WIDTH));
mLinePaint.setStyle(Paint.Style.FILL_AND_STROKE);
mLinePaint.setColor(mLineColor);
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setTextSize(dp2px(context, DEFAULT_TEXT_SIZE));
mTextPaint.setTextAlign(Paint.Align.LEFT);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(mTextColor);
mCircleBitmap = BitmapFactory.decodeResource(getResources(),
R.mipmap.font_selector_icon);
mCircleHeight = mCircleBitmap.getHeight();
mCircleWidth = mCircleBitmap.getWidth();
mCircleDrawX = getPaddingLeft();
Paint.FontMetrics fm = mTextPaint.getFontMetrics();
mTextHeight = (int) Math.abs(fm.bottom - fm.top);
mDefaultGap = dp2px(context, DEFAULT_GAP);
final String[] array = getResources().getStringArray(R.array.text_list);
mDataList.addAll(Arrays.asList(array));
setDefaultPosition(mCurrentPosition);
}
public void setOnPositionChangedListener(OnPositionChangedListener listener) {
this.mOnPositionChangedListener = listener;
}
public void setDefaultPosition(final int position) {
post(new Runnable() {
@Override
public void run() {
mCurrentPosition = position;
adjustPosition(mCurrentPosition);
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
mDefaultHeight = mCircleHeight + getPaddingTop() + getPaddingBottom()
+ mTextHeight + (int) mDefaultGap;
mDefaultWidth = mCircleWidth + getPaddingLeft() + getPaddingRight();
if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(mDefaultWidth, mDefaultHeight);
} else if (widthSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(mDefaultWidth, heightSpecSize);
} else if (heightSpecMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(widthSpecSize, mDefaultHeight);
}
}
@Override
protected void onDraw(Canvas canvas) {
drawTopText(canvas);
float lineY = getDrawTop() + mTextHeight + mDefaultGap + mCircleHeight / 2;
canvas.drawLine(mPoints.get(0), lineY, mPoints.get(mPoints.size() - 1), lineY, mLinePaint);
canvas.drawBitmap(mCircleBitmap, mCircleDrawX, lineY - mCircleHeight / 2, null);
}
protected float getDrawLeft() {
return getPaddingLeft() + mCircleWidth / 2;
}
protected float getDrawTop() {
return getPaddingTop();
}
private void adjustPosition(int position) {
if (position >= mDataList.size() || position < 0) return;
resetPointsLocation();
mCircleDrawX = mPoints.get(position) - mCircleWidth / 2;
}
private void resetPointsLocation() {
int len = mDataList.size();
mPoints.clear();
if (len > 1) {
float textX = getDrawLeft();
float availableWidth = getMeasuredWidth() - getPaddingLeft()
- getPaddingRight() - mCircleWidth;
for (String text : mDataList) {
availableWidth -= mTextPaint.measureText(text);
}
mItemGap = availableWidth / (len - 1);
for (int i = 0; i < len; i++) {
String text = mDataList.get(i);
if (!TextUtils.isEmpty(text)) {
float textWidth = mTextPaint.measureText(text);
mPoints.add(textX + textWidth / 2);
textX += textWidth + mItemGap;
}
}
} else {
if (DEBUG) {
throw new IllegalArgumentException("Data length must be greater than one!");
}
Log.e("FontSelector", "Data length must be greater than one!");
}
}
private void drawTopText(Canvas canvas) {
int len = mDataList.size();
if (len > 1) {
resetPointsLocation();
float textY = getDrawTop() + mTextHeight;
for (int i = 0; i < len; i++) {
String text = mDataList.get(i);
if (!TextUtils.isEmpty(text)) {
float textWidth = mTextPaint.measureText(text);
mTextPaint.setColor(i == mCurrentPosition ?
mSelectedTextColor : mTextColor);
canvas.drawText(text, mPoints.get(i) - textWidth / 2, textY, mTextPaint);
}
}
} else {
if (DEBUG) {
throw new IllegalArgumentException("Data length must be greater than one!");
}
Log.e("FontSelector", "Data length must be greater than one!");
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mCircleDrawX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
int position = getNearestPoint(mCircleDrawX);
if (position != INVALID_POSITION) {
mCurrentPosition = position;
if (mOnPositionChangedListener != null && mCurrentPosition != mLastPosition) {
mOnPositionChangedListener.onPositionChanged(mCurrentPosition);
}
mLastPosition = mCurrentPosition;
}
float right = mPoints.get(mPoints.size() - 1) - mCircleWidth / 2;
float left = mPoints.get(0) - mCircleWidth / 2;
float moveX = event.getX();
mCircleDrawX = Float.compare(moveX, left) < 0 ? left :
Float.compare(moveX, right) >= 0 ? right : moveX;
invalidate();
break;
case MotionEvent.ACTION_UP:
float upX = event.getX();
int targetPosition = getNearestPoint(upX);
if (targetPosition != INVALID_POSITION) {
mCircleDrawX = mPoints.get(targetPosition) - mCircleWidth / 2;
mCurrentPosition = targetPosition;
if (mOnPositionChangedListener != null && mCurrentPosition != mLastPosition) {
mOnPositionChangedListener.onPositionChanged(mCurrentPosition);
}
mLastPosition = mCurrentPosition;
}
invalidate();
break;
}
return true;
}
private int getNearestPoint(float x) {
for (int i = 0; i < mPoints.size(); i++) {
Float point = mPoints.get(i);
String text = mDataList.get(i);
if (!TextUtils.isEmpty(text) &&
Math.abs(point - x) < (mTextPaint.measureText(text) + mItemGap) / 2) {
return i;
}
}
return INVALID_POSITION;
}
public interface OnPositionChangedListener {
void onPositionChanged(int position);
}
public static int dp2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
}
|